書き初めハッカソン 〜svgで3dの折り紙〜
1/2は『書き初め』をするものらしいので、
私も情報系よろしく『書き初め』もといハッカソンしました。
ちなみに今年初commitにもなりました。
お題はsvgを使いたいと思っていたので、
『svgで折り紙をする』
にしました。
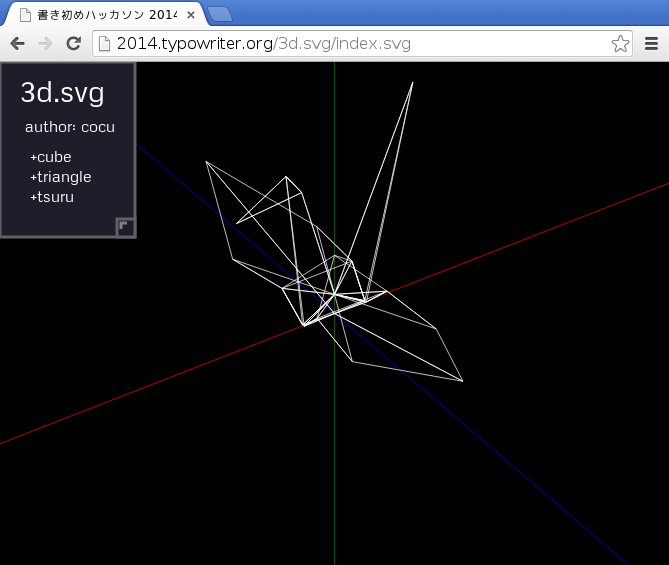
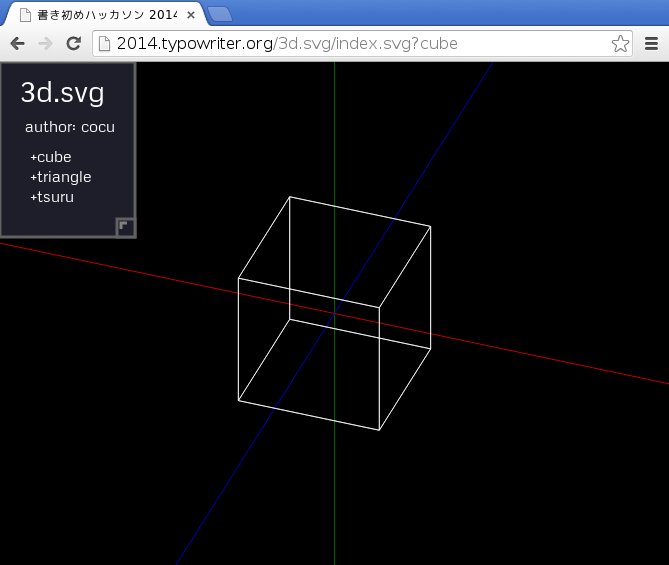
そしてできたものがこちら

自分のサイトで公開しています。
http://2014.typowriter.org/3d.svg/index.svg
chrome推奨です。
ソースコードはgithubにて公開しています。
https://github.com/cocu/2014_kakizome
見ていただけるとわかりますが、
htmlは使わずpure svgで動いています。
やりたいと思ったきっかけが、
「svgだけでウェブページ作れるのでは?」
と
「svgって2次元だけど3次元に拡張したらどうなるんだろう。」
の2つが、
お正月っぽい鶴要素に加わって最初の『svgで折り紙をする』となった感じです。
やったこと
svg内部で動くjavascriptライブラリは意外とありません。
動的にelementを追加するときもcreateElementNSしなければならなかったりinline svgとはちょっと勝手が違います。
なので、自分でそれっぽいライブラリを書くから始まります。
このライブラリがやっていることは概ね、
- 動的オブジェクト生成・配置の簡略化
- 3次元物体を2次元に変換後svgのelementを移動
次に折り紙のモーションを作成して(これが大変でした)打ち込んで完成です。
楽しかったこと
svg楽しい!!!!!!!
ついこの前もsvgでxssしてみるを書いてたり、最近svgに恋してます。
拡大しても綺麗なのは美しい!!!
svgはよく「画像ファイル」として扱われがちですが、scriptが書けたりアニメーションができたりいろいろできます。
htmlなどと違い座標を指定して動かしたりをhtmlの特性やcssの特性に熟知していなくてもある程度は作れるため、今後webアプリケーションのUIなどはこれで作られるのかなと個人的に思っています。
そんなsvgちゃんをバリバリ使ってみて楽しかったです。

むずかしかったこと
折り紙モーションの作成
折り紙は一つの平面を折り曲げていくので、それぞれの点には長さと順序が制限されます。
これをうまく数式化するのが難しく、鶴一つをとっても「ある点の軌跡」を追うのですら大変です。
見るとわかるのですが若干違和感を覚えるかと思います。それは、この作業を一部簡略化しているためです。
またライブラリの設計が適当だったのでモーションを書き方が汚くなったのもあって根気が要りました。
座標変換の行列計算
行列を久しぶりに触ったため直交基底ベクトルの計算がウウッとなってしまいました。
いい復習になったとポジティブに考えよう(白目)
奥行き
なんでフレームだけで面がないのかは察しの良い方なら気づくと思いますが、奥行きを考えていません。
なので、面を表示させると奥にあるはずのものが手前に描画されたりします。
「折り紙を折る」なのである程度制限すれば、この奥行き計算は普通のレンダリングより簡単に行えると思います。
できれば何とかしたかったのですが一応タイムリミットを大体1日にしていたので、無理だったかなと言う感じです。ちょっと伸びちゃいましたし…
javascript綺麗に書くのは難しい
設計もそうですがjavascriptをバグを少なく書くのは難しいなと思いました。
微妙に落とし穴が多いので触れている時間が長くないとつらいなと思いました。
忍者本でも買って勉強するか…
svgの長所を生かしきれなかった
左上のtoolbarの開閉をanimateタグで実装できそうだったのですが、時間がかかりそうだったということもありjavascriptで実装しました。
また、今回はオブジェクトをすべてpathで直線のみで描画していますが、曲線・長方形のrectや円のcircleなどを生かしたかったです。オブジェクトもシーン切替時に一度消去したりしています。
d3.jsみたいなことをしたかったというのもあります。
canvasと違ってsvgのオブジェクトがそのまま残る特徴やクリックしたオブジェクトがわかる特徴などを有効活用してなにか作りたいです。